


MJML BORDER FULL
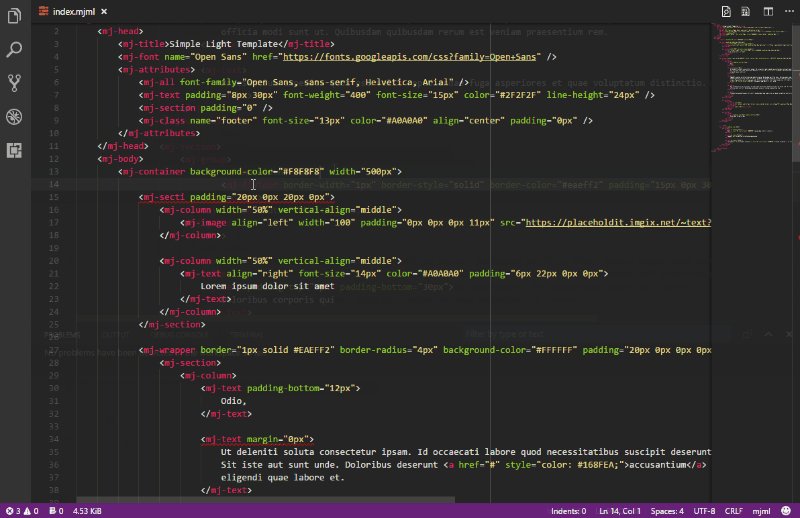
The main change is to take the final image out of the table and put it directly beneath so that it can easily span the full column width. When we open the app this screen appears There were some good features in options, such as minifying the exported code, configuring tab size and creating snippets are the ones I liked. (thanks Transpile lib for node 10 (thanks Refacto mjml-validator (thanks Bump all dependencies (thanks Fixes 1 Answer Sorted by: 2 I have not looked at all the things you want to do with the layout, but here is the basic idea to get your elements in the right relationship with one another. More information We will stick with the MJML App for this demonstration.

Originally created by a team of developers at Mailjet, MJML's objective is to simplify the way people design responsive emails. They will be removed from the core and only available in cli in MJML 5. Reporting Data 102: Auto-Emailing Reports with Python, MJML, and Gmail. It's called MJML - short for Mailjet Markup Language.
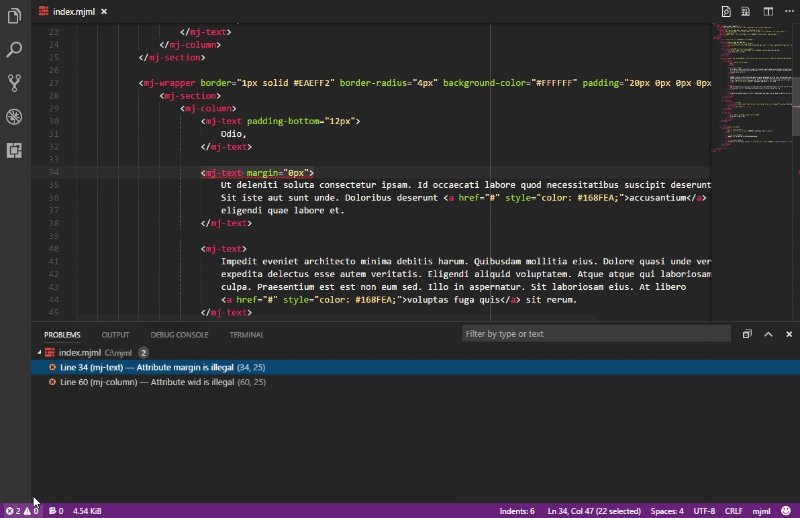
As a walkaround you can add a line-height attribute at mj-text element as below:MJML BORDER CODE
In your case you have a line height (after the code is compiled) at the div level. Add align attribute to mj-divider (thanks Supports returning siblings elements from a custom component (thanks Move js-beautify and html-minifier to cli, and flag minify and beautify options as deprecated in mjml-core. That usually happens when you have a line height set at the parent level.Use this package if you need to use MJML client-side. A new package mjml-browser is available.


 0 kommentar(er)
0 kommentar(er)
